この記事はHTML / CSSでまだページをブラウザーで表示したことがない方向けの記事になっています。 既に学習を終えている方は記事下の「学習完了」をクリックしていただき次のレッスンを受講していただけます。
Webサイトを表示するにはHTMLとCSSといった言語が必要になります。それぞれどういった役割があるかみてきましょう。
HTML
HTMLはHypertext Markup Languageを省略してエイチティーエムエルと呼びます。 HTMLはサイトの骨格となる構造や文章を作るのに必要な言語です。
HTMLがWebサイトに情報を表示する役割を果たしているのですがHTMLだけだと装飾がされないため以下のように白い背景と黒い文字でサイトが表示されます。
CSS
一方CSSはHTMLに対して装飾ができるので、ただの白背景に黒文字ではなく色をつけたり影をつけたりサイトにオリジナリティを出すことができます。
HTML / CSSを書いて表示してみよう
では、HTML / CSSに対して理解が深まったところで、早速ブラウザーに表示してみましょう。
VSCodeの利用
HTML / CSSを書くにあたって私がお勧めするツールがVSCodeというエディターです。 このエディターは数多くのWebエンジニアが採用していて私ももちろん利用しています。 以下のURLからダウンロードしてください!
https://code.visualstudio.com/
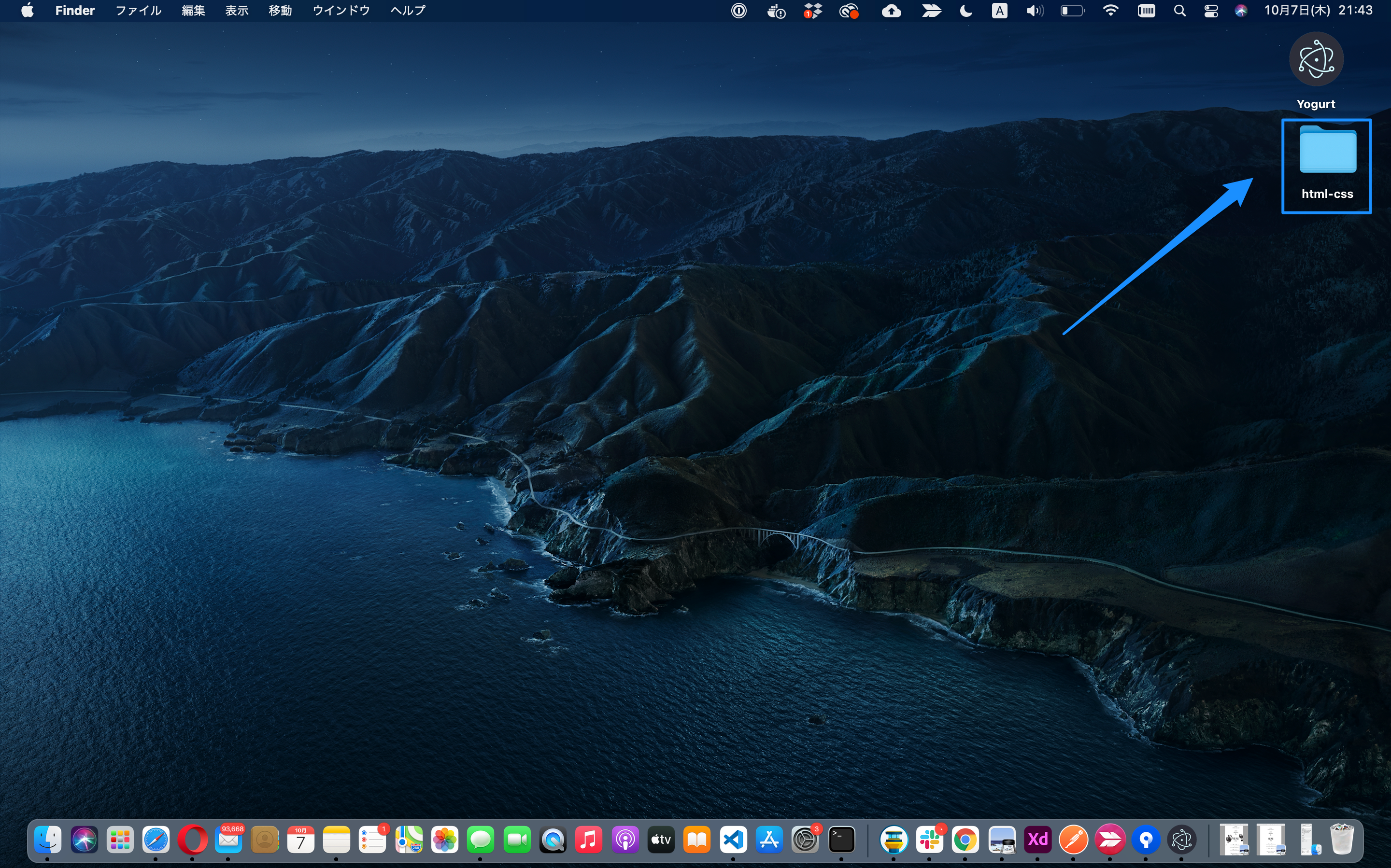
ダウンロードが完了したら下の画像のようにデスクトップに任意の名前でフォルダーを作ってください。

次にフォルダーをVSCodeのアプリまでドラッグしましょう。
HTMLを書こう
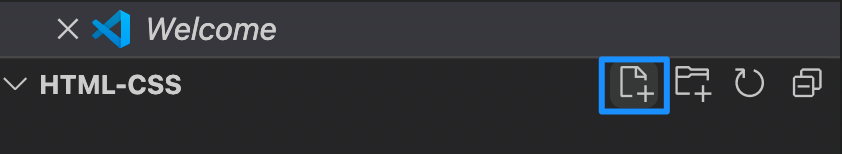
フォルダーをVSCodeで開くと画面の左側にサイドバーがあります。サイドバーから下の画像のようにファイル作成アイコンをクリックしてください。

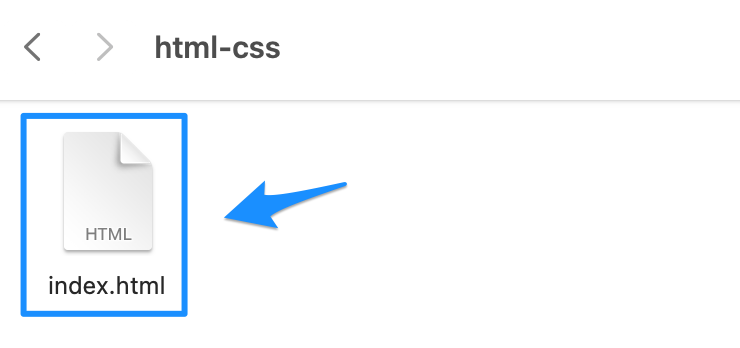
index.htmlという名前でファイルを作成しましょう。
index.htmlに!を入力してタブキーを押しましょう。
HTMLの雛形が以下のように作られます。
こちらはVSCodeの機能ですが便利ですね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
ブラウザ画面に表示する内容はこのHTMLの<body>から</body>の間に記述していきます。
この、<body>から</body>をbodyタグといいます。
また、サイトの検索結果に関わるようなメタ的な情報は<head>から</head>の間に記述します。
CSSやJavaScriptなどもheadタグ内でlinkタグやscriptタグとして読み込む場合もあります。
早速bodyタグ内に以下のような内容を追記してブラウザーで確認してみましょう。
<p class="hello">Hello World</p>
作成したフォルダで、該当のindex.htmlファイルをダブルクリックすることでブラウザーで内容が表示されます。

白い画面に黒文字でHello Worldと表示されていたら成功です!
CSSを適用
次はCSSを適用してHello Worldの文字に対して装飾を入れてみましょう。
index.htmlを先ほど作成した容量でstyle.cssを新たに作成します。
index.htmlのheadタグ内に以下のコードを追加してstyle.cssを読み込みましょう
<link rel="stylesheet" href="./style.css">
style.cssには以下のように記述してみましょう
.hello {
background-color: #50C0A1;
color: #FFF;
padding: 10px;
border-radius: 5px;
}
以下のように緑の丸みを帯びた背景で白抜きのHello Worldが表示されていれば成功です。

次のレッスンではHTMLとCSSをより詳しく解説していきます。