TypeScriptとは
TypeScriptは型のあるJavaScriptと考えるとわかりやすいと思います。型の部分以外の基本的な書き方はJavaScriptと同じなのでJavaScriptの上位互換とも言えます。 TypeScriptはコンパイルするとJavaScriptに変換され実際にブラウザで動く言語に変換されます。 そう言った理由で、もしJavaScriptの学習がおすみでない方はまずJavaScriptを勉強されることをお勧めします。
TypeScriptを使うメリット
ではなぜすでにJavaScriptという言語があるのに周りくどくTypeScriptを利用してJavaScriptに変換する必要があるのでしょうか?
思わぬ不具合を防止
一つには思わぬ不具合を防止できるという理由があります。型を使わないプログラムでは思わぬバグが起きがちです。 例えば数字のつもりで扱っていた変数がいつの間にか文字列に変わっていて計算結果がおかしくなったとか、あるオプジェクトに存在すると思っていたプロパティが存在しなくてエラーになったなどが考えられます。 こう言ったエラーは実際にプログラムを動かす前に事前に検出したいです。 こう言った場合に事前にコンパイル時に叱ってくれるTypeScriptが役に立ちます。
エディターの力を借りて高速に開発できる
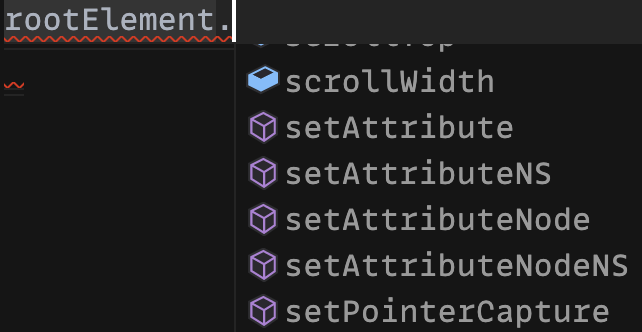
また、TypeScriptを使うと実は開発も高速化できます。それはVSCodeなどの最近のエディターがTypeScriptに対応してくれているため、変数にフォーカスを当てるとどんなメソッドが存在するのかを一覧で出してくれたり、 入力補助をしてくれたりするからです。

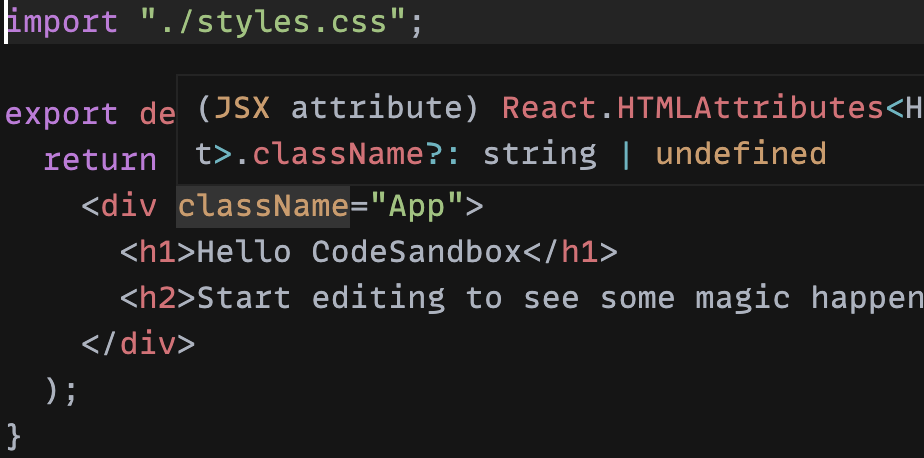
また、変数やプロパティにマウスをホバーさせるとその変数がどういう型なのかをエディターが教えてくれます

TypeScriptを導入しよう
ではTypeScriptのメリットがわかったところでいよいよTypeScriptを導入してみましょう。
Node.jsの導入
TypeScriptを使うにはNode.jsというツールが必要です。
Node.jsはそもそもサーバーサイドで動作するJavaScriptとして活躍していたのですが、Node.jsの中にパッケージを管理するnpmというツールがあり、
それがとても使い勝手が良かったことから、そのパッケージ管理ツールがフロントエンドでも使われるようになり、さらにTypeScriptなどをコンパイルする手段にもNode.jsが使われますから、
モダンな開発にはフロントエンドの開発にもNode.jsは必須になっています。
Node.jsは以下のリンクからダウンロードできます。
Node.jsはnodenvなどのバージョン管理ツールで管理する方法もありますがそれはまた別の記事で紹介します。
プロジェクト作成
Node.jsのインストールが無事に完了したら、次はプロジェクトを作りましょう。任意のフォルダを作ってそのフォルダにコマンドを使って移動してください。
$ mkdir app
$ cd ./app
フォルダに移動したら、以下のコマンドを入力しましょう
npm i -D typescript
package.jsonが生成されTypeScriptがプロジェクト内にインストールされました。
次にpackage.jsonを編集します。package.jsonにscriptsという項目があるので以下のようにlibを追加してください。
ここには任意のコマンドを定義することができます。libを定義したので、npm run libを実行するとTypeScriptのコンパイルが実行されるようになります。
scripts: {
"lib": "tsc ./src/index.ts"
}
試しに、./src/index.tsをファイルとして新規作成して、そのindex.tsに以下のように記述してみましょう。
わざわざ、stringを型定義する必要はないのですが手っ取り早くテストするためにconst hello: string = "hello";としています。
const hello: string = "hello";
console.log(hello);
記述が終わったらnpm run libをコマンドで実行してみましょう。
index.jsファイルが生成され、:stringの記述が消えているはずです。
ここで例えば、以下のように間違った型を指定するとnpm run libの実行時にエラーが出てきます。
const hello: number = "hello";
console.log(hello);
Webpackと一緒に使おう
Webpackは複数のJavaScriptファイルの依存関係を解決して、1ファイルにまとめる(バンドルする)ためのツールです。 JavaScriptだけでなく拡張すれば画像やCSSなどといったアセットもJavaScriptとしてモジュール化されバンドルされます。
TypeScriptは大抵はこう言ったモジュールバンドラーツールと組み合わせて使うケースがほとんどです。
早速、Webpackを導入します。Webpack本体とそれをコマンドとして実行するためのwebpack-cliをインストールします。
npm -D webpack webpack-cli
また、WebpackでTypeScriptを扱うためのts-loaderもインストールします。
npm -D ts-loader
設定ファイルを作ろう
次に、Webpackの設定ファイルであるwebpack.config.jsを作ります。 以下のような記述をしてみてください。 Webpackの記述方法については別の記事にて詳しく解説します。
const path = require('path');
module.exports = {
entry: './src/index.ts',
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
};
また、tsconfig.jsonファイルを作り、以下のように記述します。
こちらのtsconfig.jsonの設定については次回の講座で解説します。
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node",
}
}
実行してみよう
先程のpackage.jsonに以下のように記述します。ここではnpm run buildでwebpackが動作するように定義しています。
scripts: {
"lib": "tsc ./src/index.ts",
"build": "webpack"
}
npm run buildと入力してみましょう。
すると、dist/bundle.jsが生成されました。
試しにindex.htmlをdist/index.htmlに以下のようなHTMLで作成してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Getting Started</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
index.htmlを開いてブラウザーのコンソールを見るとhelloと表示されていることがわかります。
まとめ
これで無事にTypeScriptで開発できる環境が整いましたね。 TypeScriptには怖いイメージがあるかもしれませんが、慣れないうちはあまり細かい型を意識せず徐々に型を導入していきましょう。 とても柔軟な言語ですので既存のJavaScriptのプロジェクトを段階的にTypeScriptに書き換えていくといったことも可能です。
ただ、TypeScriptのメリットを享受するにはまだまだ理解しないといけないことがたくさんあります。 次の講座ではくわしいTypeScriptの文法について解説していきます。

