Vercelとは
VercelとはNext.jsの開発元であるVercel社が提供するNext.jsのホスティングサービスです。 趣味程度であればVercelで無料でNext.jsを使ったWebアプリケーションを公開することができます。 なお、Next.jsだけではなくNuxtや静的なHTMLなどもホスティング可能です。 ただし、VercelとNext.jsはとても親和性がよく、以前のレッスンで紹介したISRなどはVercel環境でないと実現が少し難しいです。
Vercelにサイトを公開してみよう
早速VercelにNext.jsで作ったサイトを公開してみましょう。
まずはNext.jsプロジェクトを作ろう
ターミナルを開き以下のコマンドを入力してみましょう。
npx create-next-app
Next.jsをTypeScriptで始めたい方は--typescriptフラグをつけて以下のコマンドを入力してみましょう
npx create-next-app --typescript
セットアップが完了したら、yarn devを実行してローカル環境で確認してみましょう。
http://localhost:3000 を開いて以下のような画面が表示されていたら成功です。

GitHubにレポジトリを公開
Vercelにサイトを公開するにはまず作ったプロジェクトをレポジトリとしてGitHubに公開する必要があります。
プロジェクト内で以下のコマンドを入力してください
git init
するとプロジェクトがgitの管理下に置かれます。
次にGitHubのサイトにアクセスしましょう。
画面の左上に「Create repository」というボタンがあるのでこちらをクリックします。

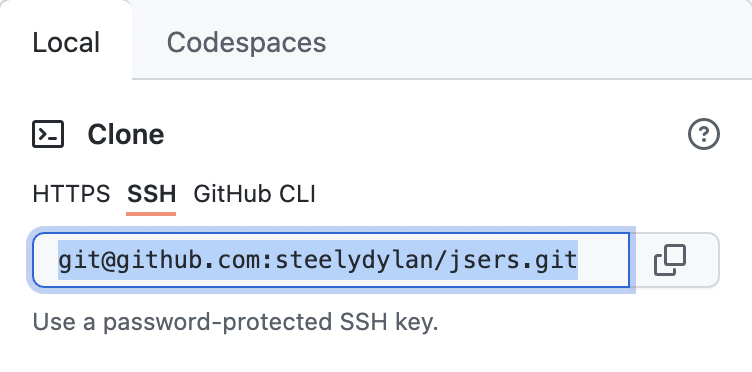
レポジトリ名を決めレポジトリを作成しましょう。 レポジトリが無事作成できたら、GitHubのレポジトリにコードを反映できるようにしましょう。 GitHubにて作ったレポジトリに移動し、緑のCodeボタンをクリックします。そこからクローンするためのURLをコピーしましょう。 この際に必ず、SSHタブを選択してください。

ターミナルにコピーしたURLを使って以下のように打ち込みます
git remote add origin コピーしたURL
するとこのプロジェクトのpush先が先ほど作成したGitHubのレポジトリになります。
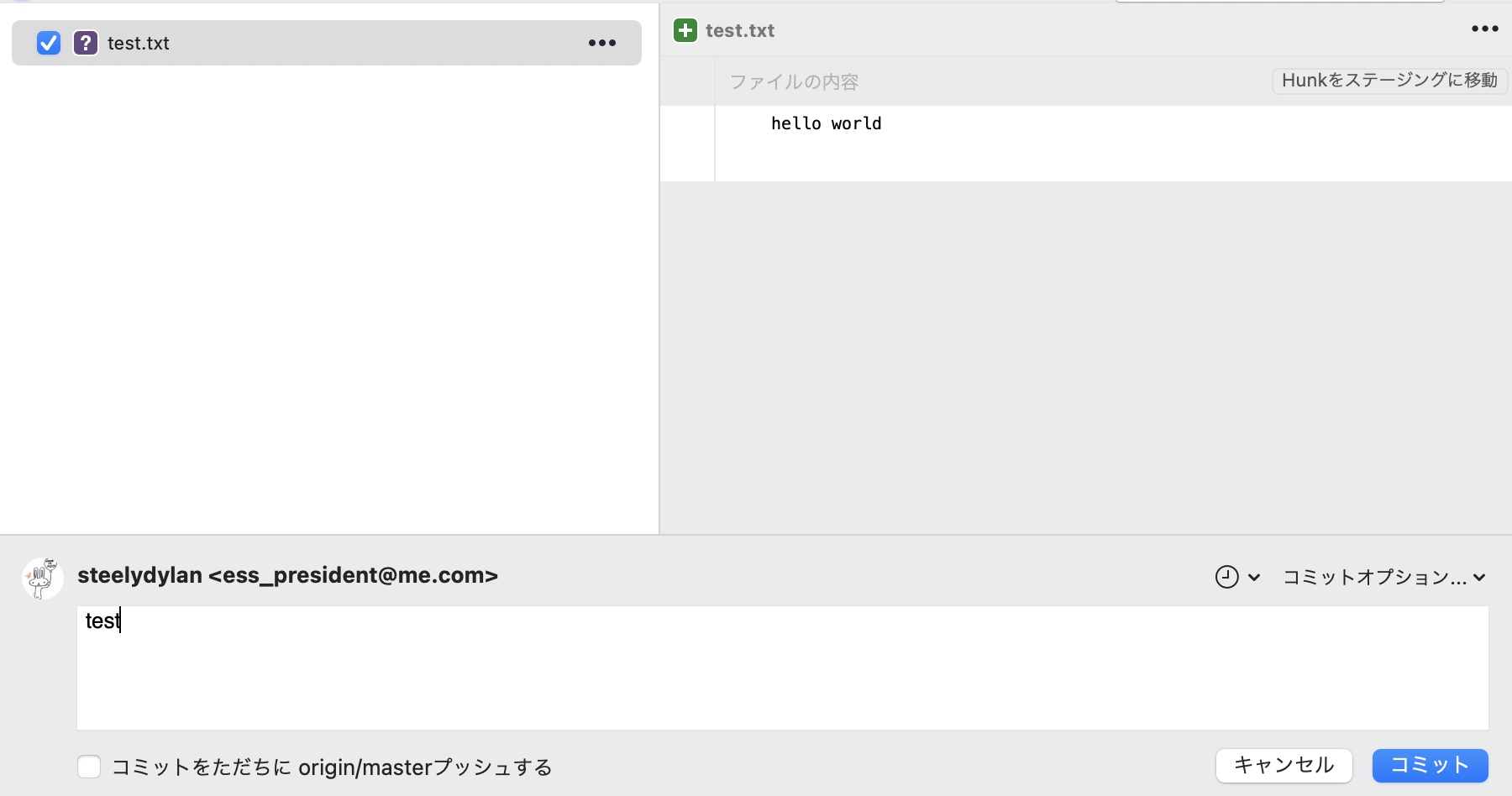
Sourcetreeなどで、変更内容を記述して右下の「コミット」ボタンをクリックしましょう

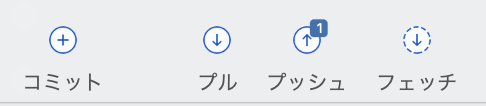
最後に、Sourcetreeの上部のツールバーの「プッシュ」をクリックすれば無事ソースコードがGitHub上で更新されます。

Vercelにサイトを公開
いよいよVercelにサイトを公開しましょう。Vercelにアカウントがない人はまず以下のURLよりVercelでアカウントを作りましょう。

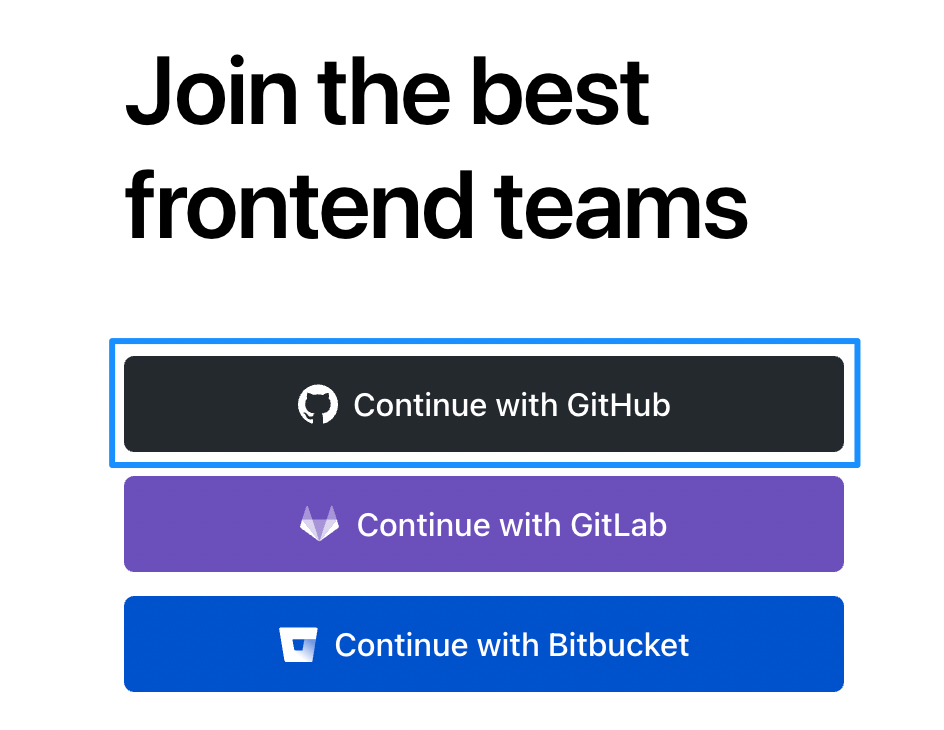
アカウントの登録方法が尋ねられるのでGitHubを利用してアカウントを作りましょう。

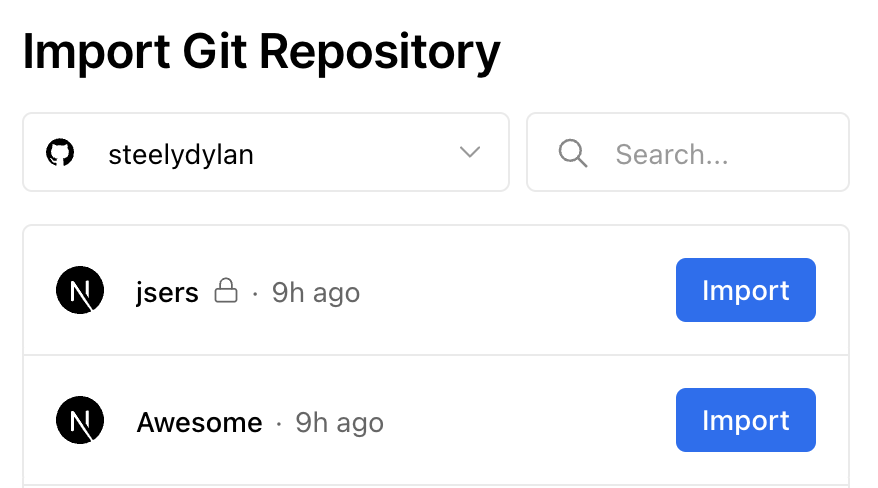
アカウントの作成が完了した後、「New Project」と書かれたボタンをクリックして先ほどGitHubレポジトリに公開したプロジェクトを選択します。 GitHubに公開している全てのプロジェクトが選択可能なので先ほど作成したプロジェクトを選択します。 なお、Next.jsのプロジェクトの場合はNext.jsのアイコンが表示されるのでわかりやすいです。

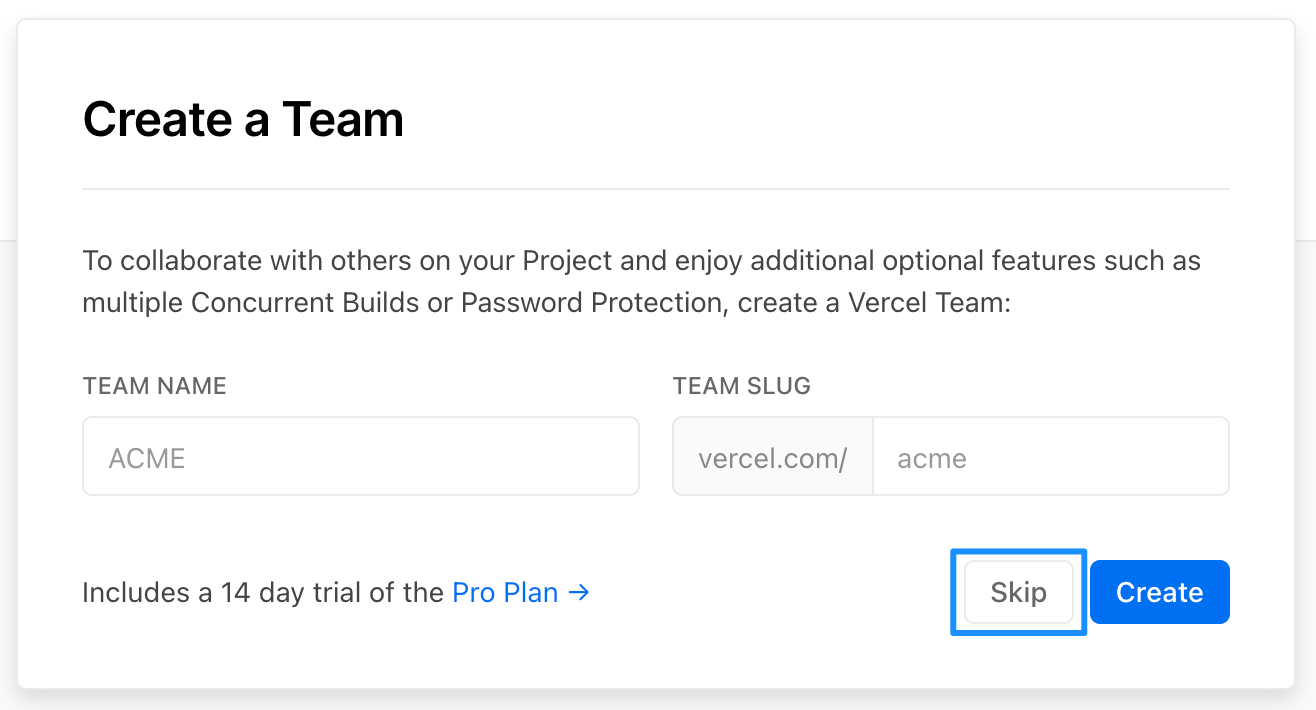
選択するとプロジェクトの設定画面に遷移します。 初めにチームで運用するためのプランに変更するための設定が表示されます。 趣味程度のプロジェクトであれば今回はSkipしましょう。

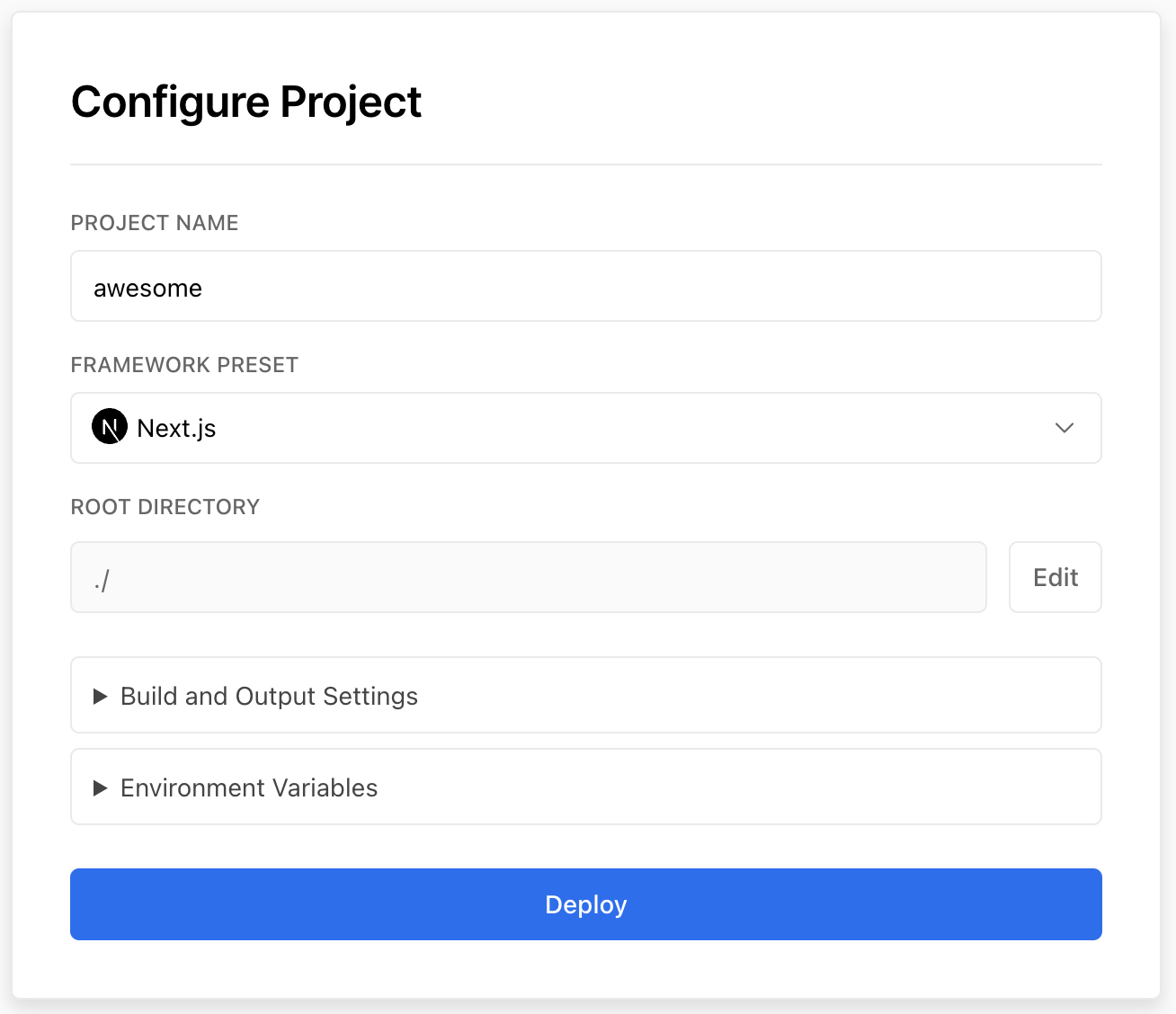
次にいよいよデプロイ(サイト公開)です。特に変更点なければそのままDeployボタンをクリックしましょう!

デプロイするとプロジェクト用のライブラリのインストールやサイト公開のためのビルド処理が走りますので数分待ちましょう。 しばらくするとサイトが公開されます。
サイトのURLにアクセスして無事に内容が表示されているか確認しましょう!